Adding/Editing Fields for a Screen
From the Screen Designer, do one of the following:
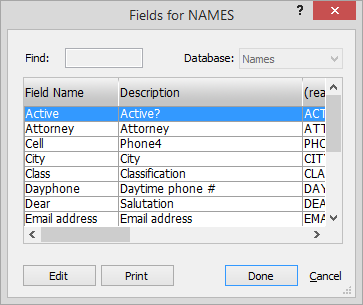
To add a field, right-click in the window and click Add Field. The Fields for window appears. Highlight the field you want to add and click Done.

To edit a field, right-click it.
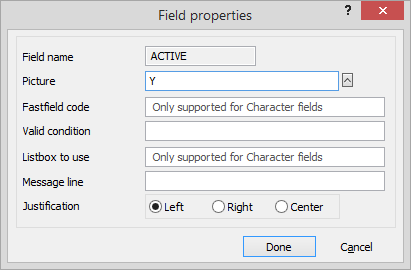
The Field Properties window appears. This window lets you customize the way a field works.

Complete/edit the settings on the window.
Picture: Lets you display data in a certain format using special function codes. To set the special function code, click the lookup button. The Valid_PICTURES Entries window appears. Select a code (or add one) and click Done.
The following list describes some sample picture codes you can use:
@K: If the first keystroke in the field is a printable character, the entire field clears.
@S: Allows the field to scroll. For example, S10 would allow 10 characters to appear (even though the field may contain 35 characters), and then begin scrolling text as you type towards the end.
@!: Converts alphabetic characters to all capital letters.
@4: Forces 4-digit years for date fields – very useful for birthdates that occurred before the year 2000.
@U: Forces the first character to upper case, then allows any number of characters for the rest of the field.
#: Allows digits blanks and signs for numeric fields. For example ####.## would display a numeric field with 4 digits and decimal places.
9: Allows only numeric data to be input.
,: Use to separate digits to the left of the decimal point, for example #,###.##.
.: Use to designate the decimal point.
$: Use to display currency.
A: Allows alphabetic characters only.
Combinations are permitted, for instance, @!K in the Picture field would convert all characters to capitals, and the full field would get cleared when the first editing keystroke is not a cursor key. Here are some more possibilities:
@): Displays negative numbers in parenthesis without spaces, for example, (1,971.26).
@(: Displays negative numbers in parenthesis with spaces.
@Z ###,##9.99: Allows the dollar sign to "float" or be displayed next to the first non-zero digit, for example, $1,971.26.
$###,##9.99: Displays a dollar sign with spaces before the first non-zero digit, for example,
$ 1,971.26.
@)Z $###,##9.99: Negative numbers are displayed in parenthesis with the dollar sign outside, for example,
$ (1,971.26).
@(Z $###,##9.99: Negative numbers are displayed in parenthesis with the dollar sign inside, for example,
($1,971.26).Fastfield code: Input a Fastfield category (usually the name of the field, but can be any single word). You can think of this as the code type. A good example of a Fastfield is the What field on the Event window. The Fastfield code for it is "WHAT", so a list of Valid WHAT codes is maintained in the codes database. Fastfields display a look-up value WHILE you type! Your input is shown in one color, and the rest of the field shows the matching record. When the value you want is displayed, just press ENTER to accept it. The Fastfield also automatically sets up the Valid condition and the Listbox to use, so you can leave these fields blank on this window if you are using a Fastfield.
Valid condition: If you are using a Fastfield, leave this field blank. To force user’s entries into this field to match a list of valid codes, just enter a one-word code type. For instance, the What field for events has "WHAT" as the valid expression, telling Abacus to allow only valid What codes into the field. Otherwise, input any VALID logical expression, referring to the user's input as "Value". For example, to force a numeric field to allow positive numbers only, you could enter VALUE > 0. To make a field REQUIRED, enter !empty(Value). These simple validations will not let the user exit the field if a bad value exists, but will not alert users as to WHY they cannot move to the next field. Use the ErrBeep() function to add a message to your expression. You can also change the value in other fields by using the SetField function.
Listbox to use: To allow the lookup button to maintain a list of valid codes for this field, just enter a one-word code type. For instance, the What field for events has "WHAT" as the list box property, so the lookup button knows which codes to display.
Message line: Enter helpful text to be displayed at the bottom of the window when the user is editing this field.
Justification: Indicates how text will be aligned within the text box.
Click Done to save.